SEO 網站速度優化更上層樓的秘訣!Core Web Vitals 網站核心指標
當你滿懷期待地進入某網站網購時,發現每一個網頁都需要花很長的時間 loading,於是就關掉網頁離開。這個過程相信我們一定都經歷過。
一個不好的網頁體驗,會讓使用者離開網站,甚至可能就不會再回訪,如果你是網站業主,也可能因為這樣而減少一筆成交的機會。
由此可知重視自家網站瀏覽體驗的重要性!2020 年 5 月 Google 推出的「網站核心指標(Core Web Vitals)」,讓 SEO 網站優化專注在使用體驗相關指標,提供使用者更好的網站瀏覽體驗。
什麼是 Core Web Vitals?
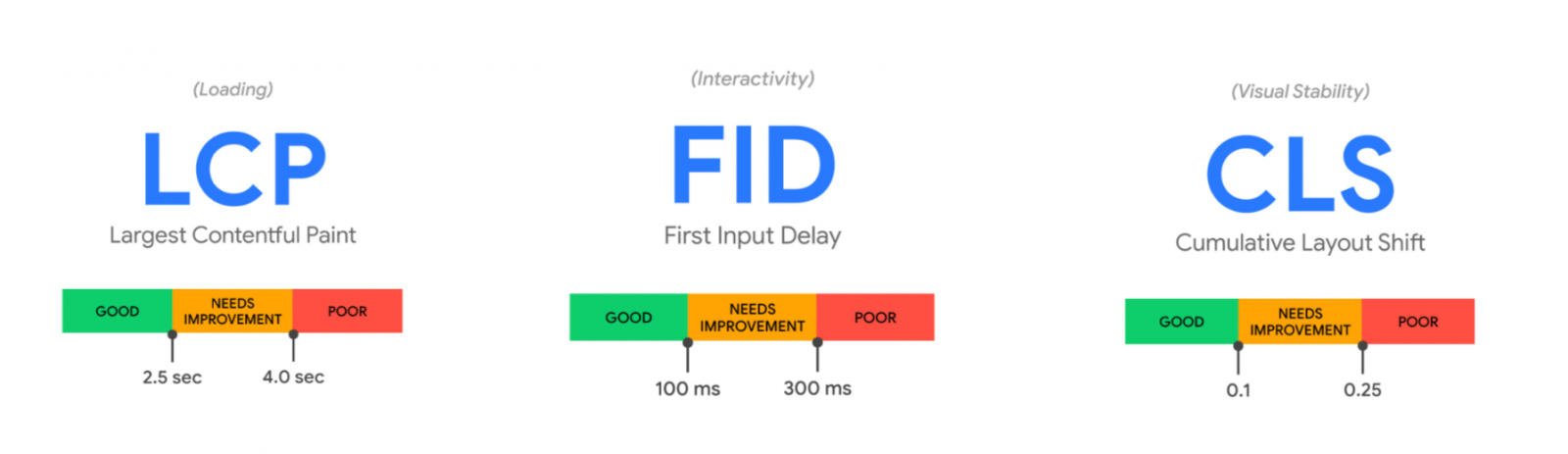
Core Web Vitals 是一組測試速度的指標,是 Google 用來衡量網頁體驗的訊號之一,用於檢視網頁載入速度、互動回應效能和視覺穩定性相關的指標,由以下 3 個核心指標組成:
-
Larger Contentful Paint (LCP):評估最大內容元素載入所需時間。
-
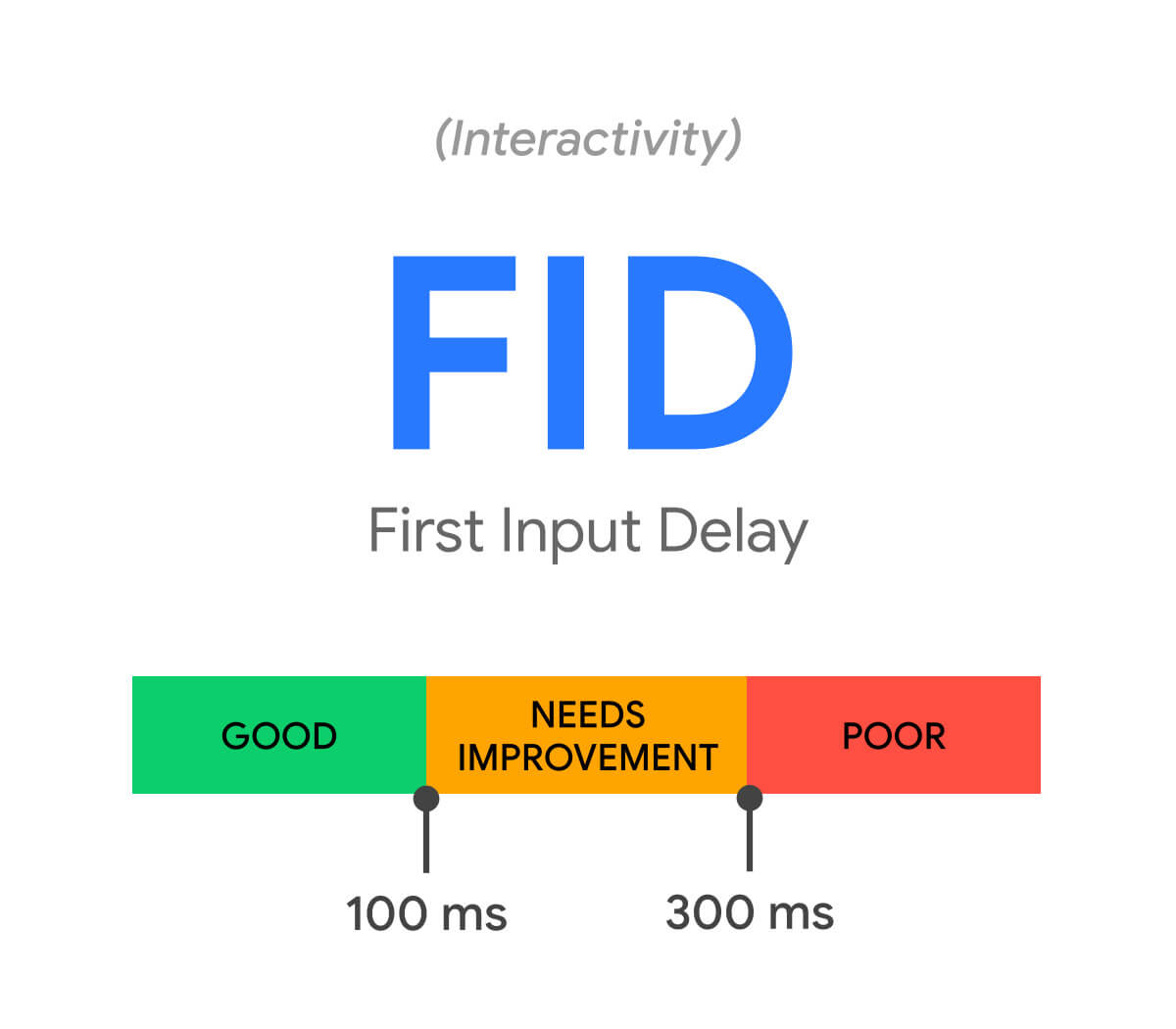
First Input Delay (FID):評估網頁互動性。
-
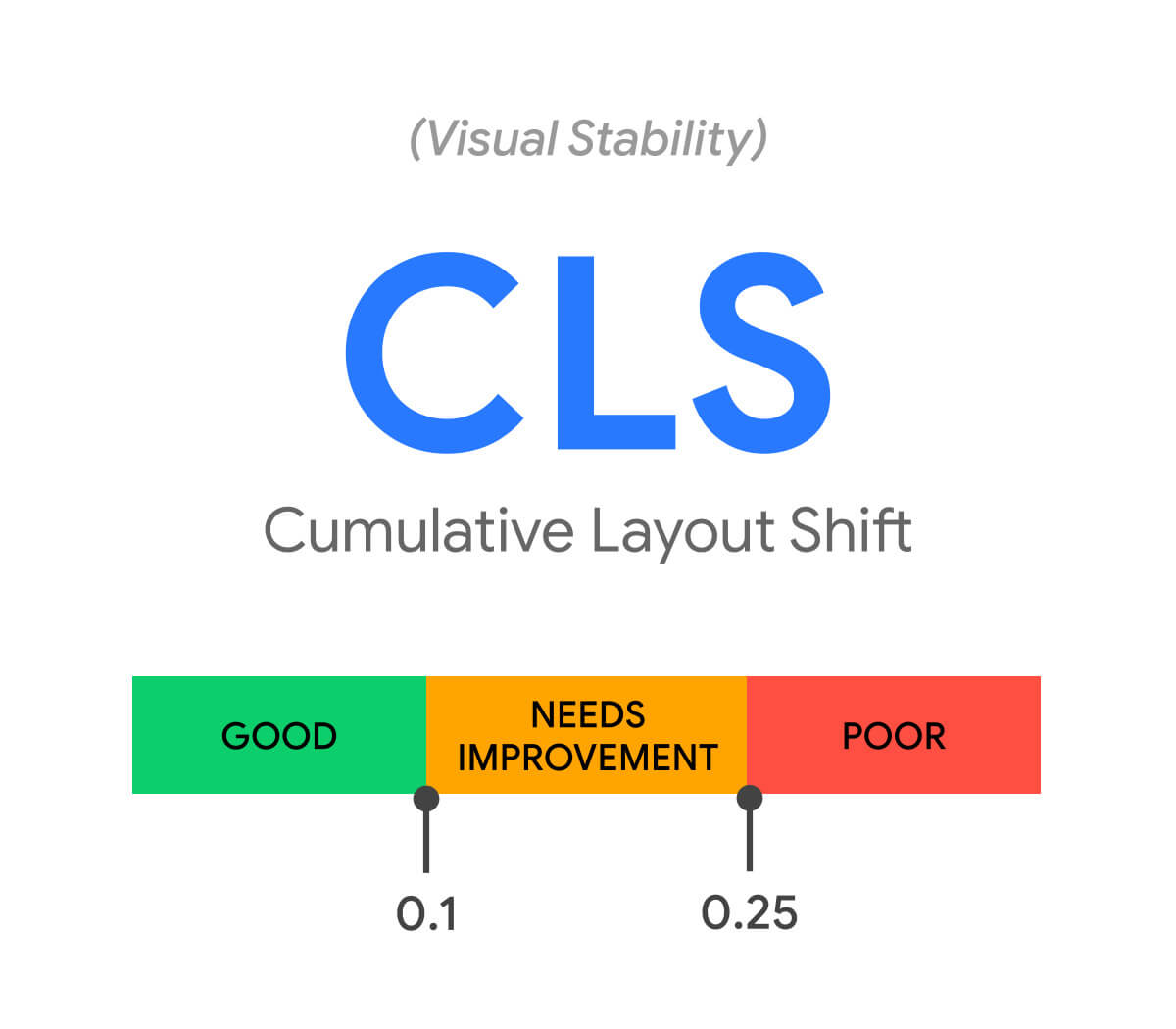
Cumulative Layout Shift (CLS):評估網頁視覺穩定性。
透過優化這 3 個核心指標,能讓使用者在瀏覽網站時有更良好的使用體驗,進而提升 SEO 效果。

►圖片來源:web.dev
Google 近年越來越重視使用者在瀏覽網頁的體驗,自 2021 年起,Core Web Vital 已被列為排名系統考量要素之一 ,因此網站提供良好瀏覽體驗已變得至關重要。在講求速度和效率的現代,網頁的快慢會讓使用者決定是否繼續瀏覽你的網站,提升網站載入速度讓使用者在一進入網站就有一個好的網頁瀏覽體驗,可以降低使用者的跳出率。
認識 Core Web Vitals 的各項指標
對 Core Web Vitals 有稍微之後,讓我們了解各個指標,該怎麼做才能獲得比較好的分數。
1. Largerst Content Paint (LCP) 最大內容元素繪製
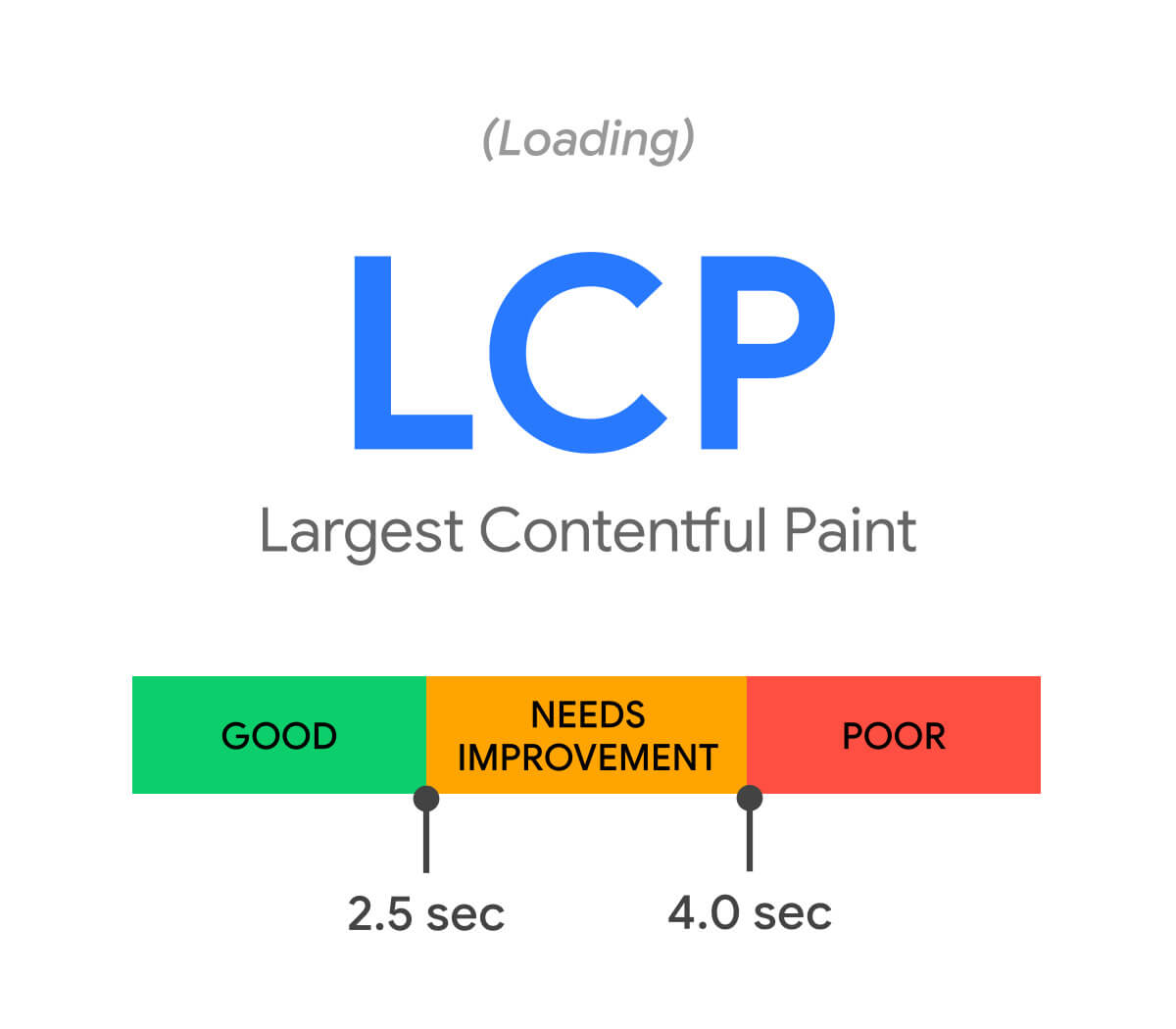
Largerst Content Paint 最大內容元素繪製,此指標會根據頁面首次開始加載的時間點來評估。當使用者開始載入網頁的時候,LCP 會衡量網頁可視區域的最大圖像,或文字區塊完成渲染所需的相對時間。

►圖片來源:web.dev
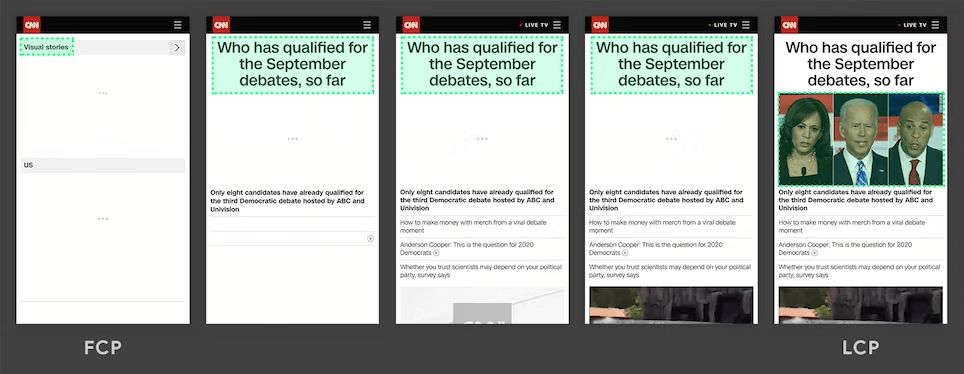
LCP 主要注重頁面最大內容元素的載入速度,但是如何判斷哪個部分是最大內容元素?在下面的圖中,頁面載入初期,一開始是判定文字區塊為最大的內容元素,但繼續載入的時候出現更大的圖片,因此圖片就會變成 LCP 主要測量者。

►圖片來源:web.dev
要在 LCP 指標獲得好的分數,需要在網頁載入時,最大的圖像或文字區塊的渲染時間低於 2.5 秒。
LCP 分數計算:
-
良好 < 2.5s
-
有待改善 < 4.0s
-
差 > 4.0s
如何優化 LCP?
1.優先選擇靠近的 CDN
2.使用網頁快取
3.預先加載頁面資源(Java、CSS、圖片)
4.壓縮網頁文件( CSS、JavaScript、圖片和 HTML)
2. First Input Delay (FID) 首次輸入延遲
FID 指的是 First Input Delay,主要測試網站的互動反應速度。當使用者在網站上進行互動操作時(例如點擊按鈕、填寫表格等等),網站需要在接收到使用者輸入後盡快做出反應,如果網站反應速度太慢,使用者可能會感到不耐煩並且離開網站。

►圖片來源:web.dev
為什麼重視 FID?
第一印象很重要,使用者進入網站後的第一次互動,會影響他們對網站的整體可靠性和品質的印象。如果網站的主執行序過於繁忙,有可能讓使用者進入網站後無法正確地與網站互動,而導致網頁體驗不佳。
<4>FID 分數計算
-
良好 ≦ 100ms
-
有待改善 ≦ 300s
-
差 > 300ms
如何優化 FID
-
延遲載入第三方資源
-
減少 Javascript 執行時間
-
減少主執行序的執行工作
3. Cumulative Layout Shift (CLS) 累積佈局偏移
CLS 指的是 Cumulative Layout Shift,是用於評估網站穩定性的指標。目的是衡量網站的穩定性,讓使用者在瀏覽網站時可以獲得更好的使用體驗。當網站的版面排版出現不穩定的情況時,導致頁面元素的位置發生了改變,這些可能導致使用者在操作時出現失誤。
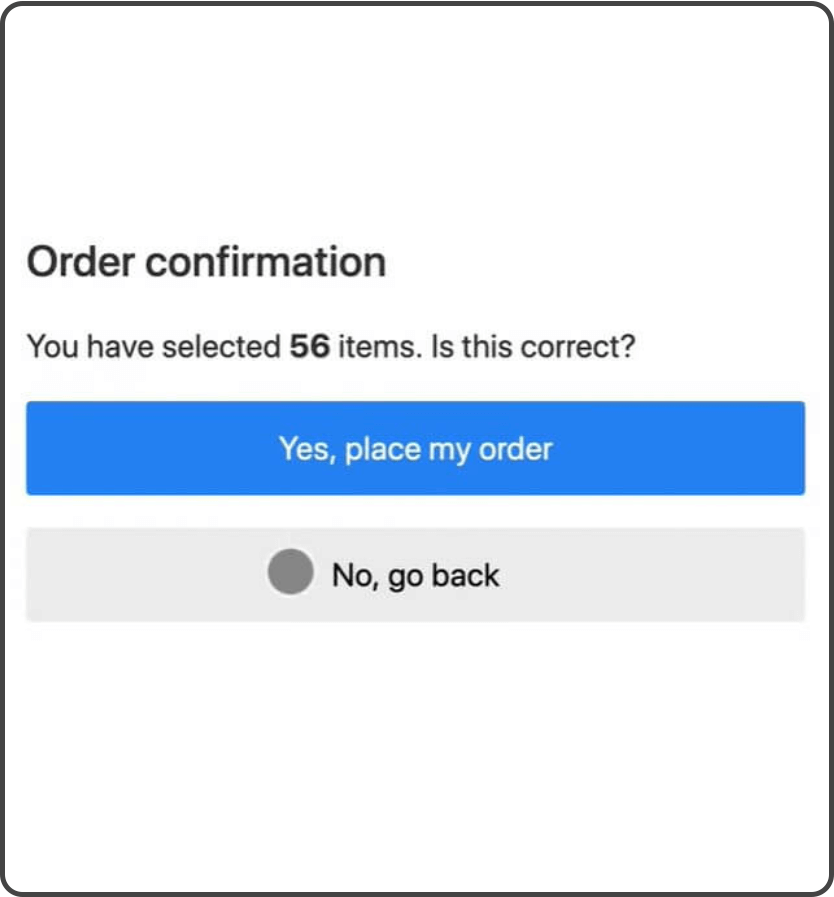
比如說:你在一個購物網站準備點擊下單一雙球鞋,結果突然在點擊的位置跳出一個廣告,導致你點擊跳轉到廣告頁面。
這些因為版面排版不穩定的狀況,都會影響使用者對網站的感觀。

►圖片來源:web.dev

►點我查看示意影片
如何計算 CLS 累積佈局偏移的分數?
佈局偏移分數 = 影響分數 (Impact Fraction) * 距離分數 (Distance Fraction)
影響分數主要測量可視區域範圍內不穩定的元素對兩幀之間產生的影響。

►圖片來源:web.dev
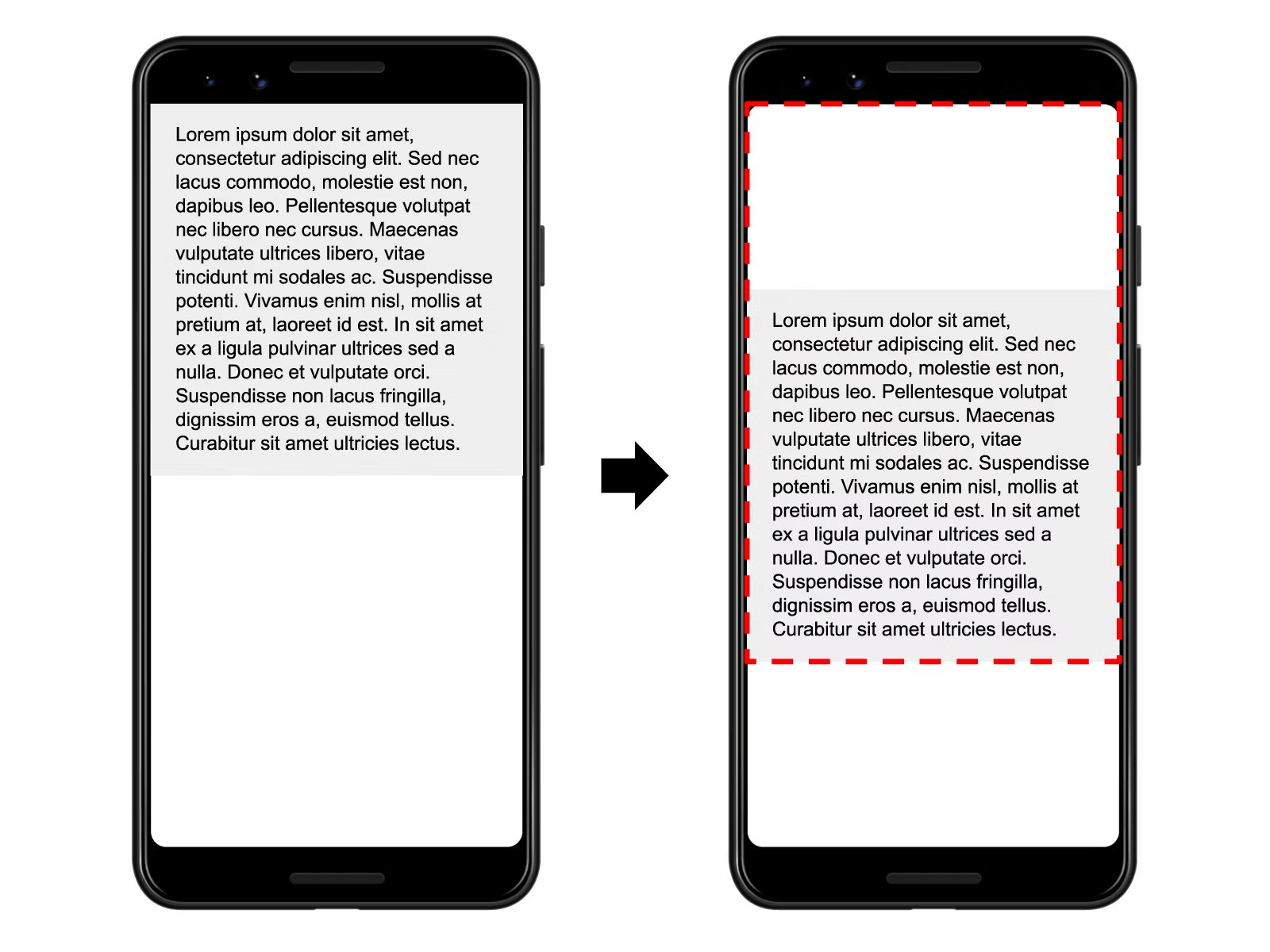
距離分數是測量在可視區域內不穩定元素對版位影響的距離。

►圖片來源:web.dev
CLS分數計算
-
良好 ≦ 0.1
-
有待改善 ≦ 0.25
-
差 > 0.25
如何優化 CLS
-
確保圖片和影片包含 width 和 height 属性
-
為網頁元素預留空間,減少載入後的網頁內容移動
如何測試 Core Web Vitals?
想要了解你的網站在各項指標上的分數,可透過 Google 官方或第三方檢測來進行實測。
-
Search Console 網頁體驗報告
結論
Core Web Vitals 發布至今邁入第 3 年,在 Google 重視使用者體驗的情況下,網站提供好的體驗的重要性不會在今年減少,回到 SEO 網站優化的角度,讓使用者停留在網站,讓使用者在網站送出詢問才是我們想看到的,所以之後 SEO 優化對網頁速度可要多多留心啦!
點我查看文獻資料:2023Google搜尋排名系統更新,實用內容更重要!
延伸閱讀:專業 SEO 顧問 vs SEO 執行團隊:企業如何做最佳抉擇?


istock-843181596_spic.jpg)


_spic.jpg)
_spic.png)